外观
项目配置
配置文件
TIP
配置文件的路径:src/.vuepress/config.js
nav顶部导航:
src/.vuepress/config/nav.jsjs[ { text: '首页', link: '/' }, { text: '基础强化', items: [ { text: '环境搭建', items: [ { text: 'Vue', link: '/basic/vue/' }, { text: 'Node.js', link: '/basic/node/' }, // ... ] }, //.... ] }, // ... ]说明:
text为标题文字items为子项link为链接,可以为markdown文件,也可以为http(s)链接
sidebar侧栏:
src/.vuepress/config/sidebar.jsconst sidebar = { git: [ '/git/git-install' ], basic: [{ title: 'Node.js进阶', collapsable: false, children: genSidebarConfig('doc/basic/node', siderBarOptions) }, { title: 'TypeScript', collapsable: false, children: genSidebarConfig('doc/basic/ts', siderBarOptions) }, { title: 'mongoDB', collapsable: false, children: genSidebarConfig('doc/basic/mongo', siderBarOptions) } ], webpack: genSidebarConfig('doc/devops/webpack', { ...siderBarOptions, hasSub: false }), frontend: genSidebarConfig('standard/front-end', siderBarOptions, true, '/standard/'), ... }说明:
首页一定要放在最后;
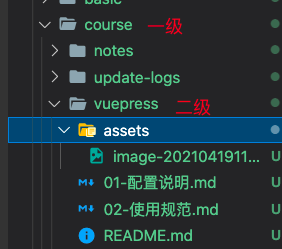
genSidebarConfig是一个自动解析目录的函数,目录要求:
参数说明,第一个参数是
一级目录/二级目录,第二个参数是过滤条件 + 是否是二级目录的标记位hasSub:jsconst siderBarOptions = { hasSub: true, exclude: ['index.md', 'assets', '.DS_Store', 'docs', 'images'] }情况一:
如果添加了一些非Markdown的文件,可以在上面这个目录中添加,相当于是ignore目录;
情况二:
如果是一级目录,可以添加一个属性
hasSub:false,来覆盖默认的配置:genSidebarConfig('course', {...siderBarOptions, hasSub: false})
打包与部署
项目开启了github actions,只需要推送到github,会自动:
- 完成项目的打包 -> 部署github pages
github actions.github/workflows/master.yml:
同时在项目的package.json文件中,提供了本地的打包命令npm run build,需要注意线上的public路径,即config.js中的base属性:
base: process.env.NODE_ENV === 'development' ? '/' : '/notes-page/', 上次更新: